ملخص
نظام التصميم ليس مجرد مجموعة من الأصول والمكونات التي تستخدمها لبناء منتج رقمي. وفقًا لإيميت كونولي ، مدير تصميم المنتج في Intercom ، “… معظم أنظمة التصميم هي في الحقيقة مجرد مكتبات أنماط: صندوق كبير من قطع UI Lego التي يمكن تجميعها بطرق شبه لا نهائية. قد تكون جميع القطع متسقة ، لكن هذا لا يعني أن النتائج المجمعة ستكون كذلك. منتجك هو أكثر من مجرد كومة من عناصر واجهة المستخدم القابلة لإعادة الاستخدام. لها هيكل ومعنى. إنها ليست صفحة ويب عامة ، إنها تجسيد لنظام المفاهيم “.
وببساطة أكثر ، يكمن الاختلاف في المعايير والوثائق المصاحبة للأصول. مع دليل حول سبب وكيفية استخدامها ، صمم المكونات لأنها أسهل في الاستخدام وأكثر وضوحًا للتمييز.
“تتطور أنظمة التصميم دائمًا ، وستتطور الطريقة التي تشارك بها وتشجع اعتماد التكرارات الجديدة على طول الطريق أيضًا.” – ديانا مونتر ، مدير أنظمة التصميم في GitHub

من أجل التكرار السريع بثقة ، تحتاج فرق التصميم إلى الوصول إلى مصدر واحد للحقيقة يسمح باستخدام لغة واجهة مستخدم قابلة للتطوير وإرشادات UX مبسطة. مع وصول نقاط اتصال العلامة التجارية عبر قنوات ومنصات متعددة ، يمكن المساعدة في تجربة المستخدم المتسقة من خلال الاستفادة من لغة تصميم مركزية.
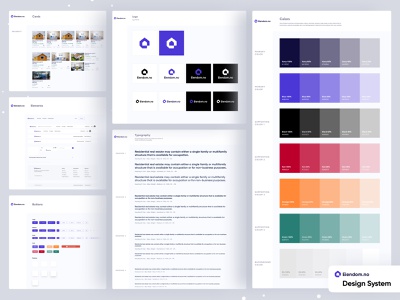
يؤدي إنشاء مكتبة لأنماط التصميم والقواعد وإرشادات تجربة المستخدم إلى منع التناقضات عند شحن المنتجات على نطاق واسع.
مع استمرار زيادة عدد الأجهزة والمتصفحات والبيئات بمعدل مذهل ، أصبحت الحاجة إلى إنشاء أنظمة تصميم واجهة مدروسة ومدروسة أكثر وضوحًا من أي وقت مضى.